New Tutorial on Cracked Text and Photos, New Splash for a Friend, Rescue Me and v5?
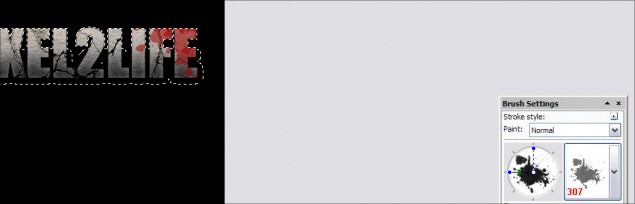
Hey guys! There’s been quite a bit of activity lately and I’ve been sort of dabbling in all kinds of spots… So here’s a quick round-up of what’s new, what I’ve been up to and all that jazz. First off, I want to show you a little splash page I made for a friend of mine. As some of you may know, I’m pretty heavy in to the Garage Kit community and one of my good friends and favorite artists in the community is Joe Dunaway, who is especially famous for his insanely awesome Predator model kit build-ups. Anyhow, I host a gallery page for him and he asked me to hook him up with a new front Splash page for him. Here’s what I came up with:

You can check out the full thing at www.modelzone.com
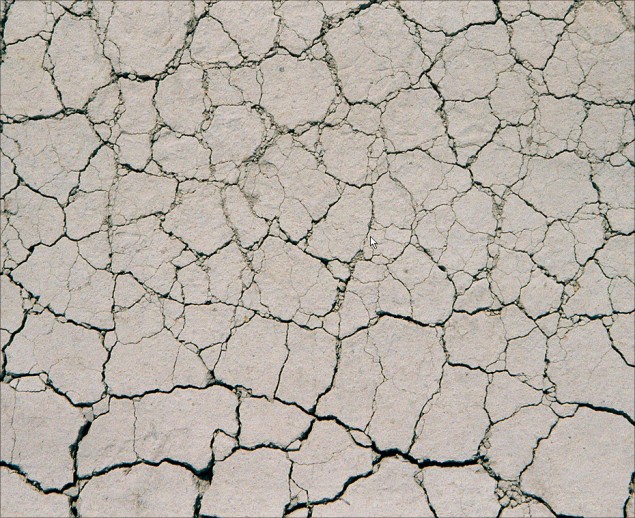
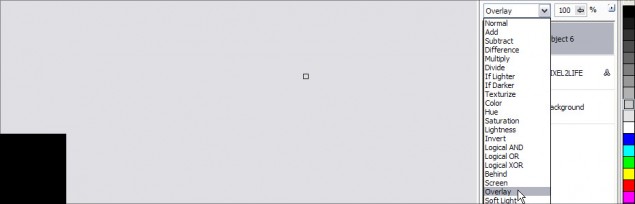
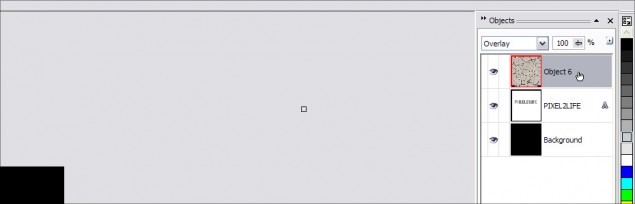
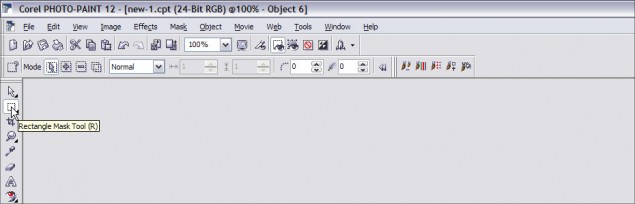
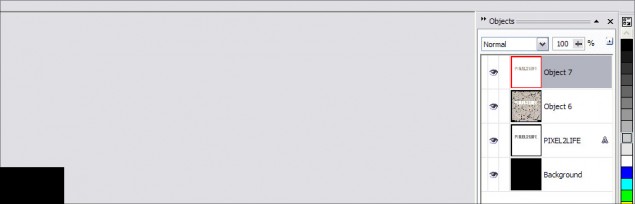
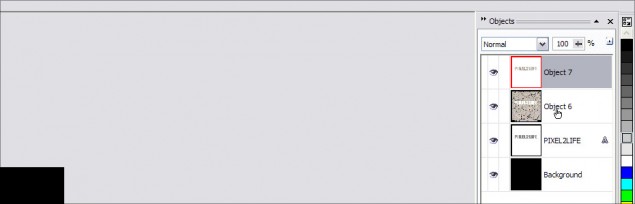
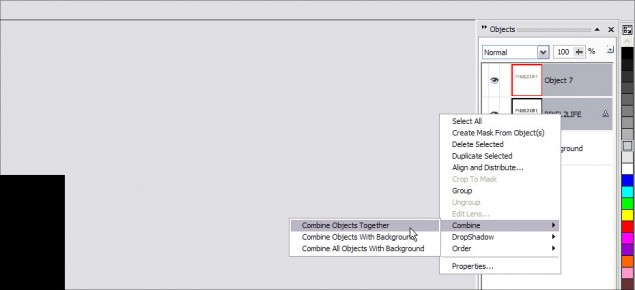
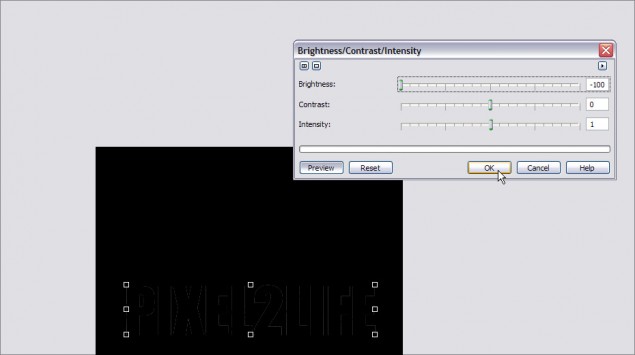
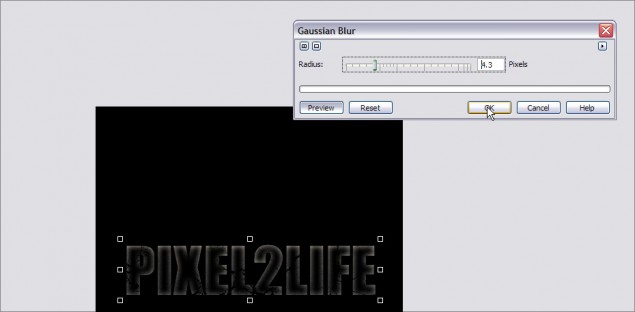
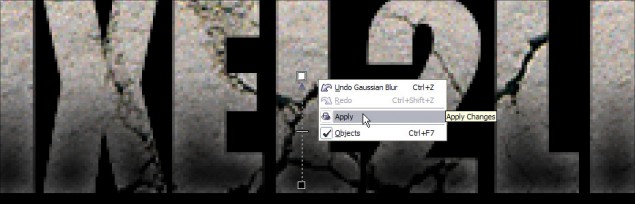
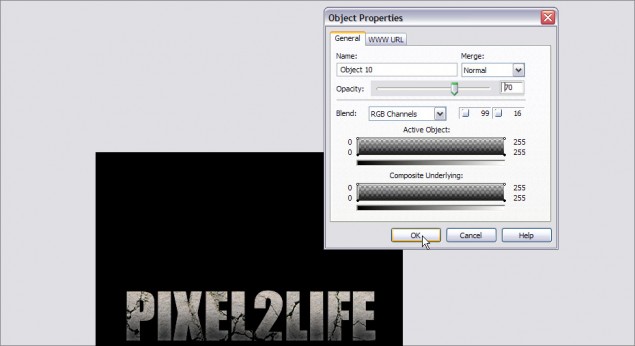
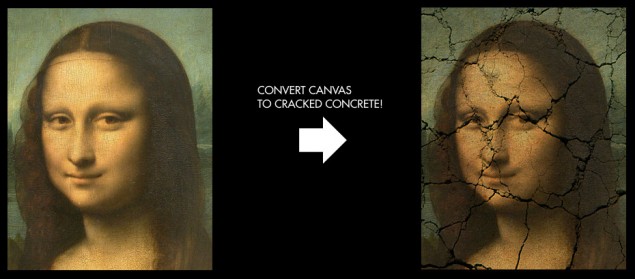
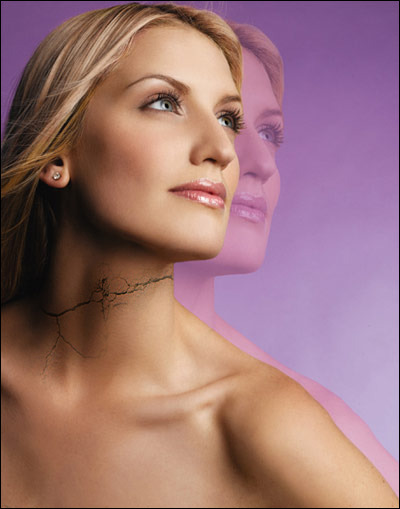
I really liked the way this came out, and I really liked the way the ripple effect on the reflection turned out, making the logo look like it’s sitting in water. Call me bias, but I thought this turned out really cool. So then I was puttering around thinking of a new tutorial to write when I thought maybe folks would like to know how I made that cracked text effect and the rippled reflection. You can apply that cracked effect to anything actually.. text, objects, photos etc. So, I decided to divide this up in to a 2-part tutorial, starting with how to create cracked text and objects in Corel Photopaint.

This tutorial is once again published on the Pixel2life Publishing System, and I invite you to come check out my latest lesson HERE! This tutorial covers how to apply cracks and other textures to a variety of surfaces in a technique that is as easy as pie!
In a couple of weeks I’ll also be posting the second part that shows how I made the ripple reflection part, so stay tuned for that.
It’s also been pretty busy for me because Halloween is fast approaching and one of my new services on Predatorstuff.com is my costume sales. I’ve teamed up with Kre8-FX and the talented Pete Mander to create the ultimate Predator costume and this is our first Halloween round and it’s been MADNESS! We’re actually shipping out the first suits next week and I am REALLY stoked at showing off the final pics. Here’s a photo of the upper torso of an AvP Predator costume we released a couple of weeks ago:

If you want to see more about these suits we’re doing, check out the post on www.predatorstuff.com.
And you thought I only did tutorials? HAR!
And on an entertainment note, is anyone else out there completely obsessed with how kick-ass Rescue Me is? I’ve been a Dennis Leary fan for years and his Fireman TV series is absolutely his best work and one of the best television series I have EVER seen.

If you have no idea what I’m talking about, Rescue me is an edgy adult TV series about the lives of various FNDY firefighters post 9/11 and how badly their lives have turned since that tragic day. It’s EXTREMELY gritty and isn’t carried on regular stations, it’s only on speciality stations like Fox’s action showcase channel. There’s loads of swearing, sexual content and has quite often had me in tears from laughing so hard. The 4th season JUST wrapped up and you can find the first 3 series on DVD all over the place. I HIGHLY recommend you check out this show, it’s every bit as good as reviewers say it is. I personally think television SUCKS and 99% of TV shows are absolute garbage, especially reality shows and all that nonsense. There’s only a couple of series I enjoy, like Third Watch (sucks it’s over), Prison Break (although that’s starting to get tedious now), but Rescue Me is probably the best thing since MacGyver!
You can also check out their official website at www.fxnetwork.com for showtimes and details about the production and cast.
The other day some P2L community members were talking about various ideas to boost the forum participation up and one of them jokingly poked a jab saying maybe we should start talking about version 5 of P2L, even though we just released v4. Well, I didn’t say anything he’d be surprised how close he came to the mark, because I am indeed already mulling over ideas and concepts for the 5th version of the site. There’s nothing SOLID down yet, but one of the things we are looking at is the possibility of a complete redesign and leaving behind the look we’ve more or less carried around since v2. This would be one of the biggest things we’ve done on the site actually as a new layout can be a make-it-or-break-it move. I’ve already been working with Nick and 2 other professional design groups, which will remain unnamed for the time being, on some concept designs, but I haven’t decided on anything yet. I just figured that being the guy that has designed everything on the site for the last 4 years, maybe it’s time we had a fresh set of eyes look at a design and freshen things up completely.
So nothing concrete on this yet, but I thought I’d mention it here for the few of you that read my blog, let alone read enough of this post to make it to this point.
So that’s about it for me… very busy on all kinds of projects and trying to have some fun in between. Take care gang and we’ll see you next post!
Dan